使いやすいエディターで静的サイト運営できるPubliiがおすすめな話

最近はVercel、Netlify、Github Pageなどを活用してHTML、CSSだけをホスティングするシンプルなWebサイトが流行っていますよね。
これらの利点は運用料金の安さです。一般的なWebサイトのようにサーバやデータベースなどを用意すると個人にしては運用費がかかりますが、静的サイトだと月額無料から数百円で運用できます。
かく言うこのサイト(塩の惑星)もGithub Pageというホスティングサービスを使っていて全くお金がかかっていません。

なぜ無料のサイトサービスではなく静的サイトジェネレータなのか?
BloggerやGoogle Pageなどの無料のWebサイトサービスでは決まった形のWebサイトしか作れません。
静的サイトジェネレータはHTMLやCSSの知識があればカスタマイズの幅は無限大です。たとえばデザインにこだわる人は静的サイトジェネレータがおすすめです。
私はJavaScriptを使ったサイトを作りたかったので静的サイトジェネレータを検討し始めました。
動的サイトジェネレーターよりもセキュリティが堅牢
Wordpressのような動的サイトジェネレータもカスタマイズの幅が広いです。ただ、これらは維持費が高い上にメンテナンスのコストがかかります。
特にメンテナンスをサボるとセキュリティの穴を突かれサーバが犯罪に使用されたりする可能性があります。
その点、静的サイトジェネレータはメンテナンスのコストが非常に低く、セキュリティも堅牢です。
一般的な静的サイトジェネレータで文章を打つのは辛い
著名な静的サイトジェネレータといえば、NextJSやHUGOなどですがこれらはプログラミングしたい人には良いですが、文章をたくさん書く場合には辛いです。
Markdown、HTML…嫌いじゃないですがこれらでたくさんの記事を書きたくないです。
Publii: 静的サイトジェネレータなのにGUIエディタが使える

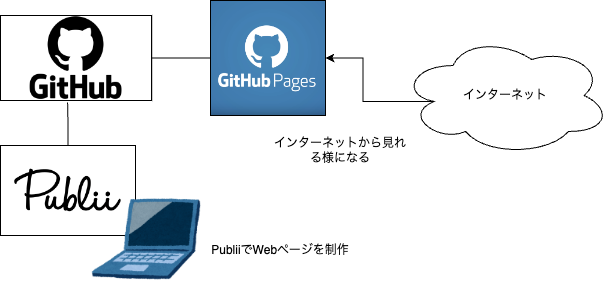
PubliiはMacやWindowsにインストールして使うアプリ形式になっています。
Publiiのアプリ上でページを書くとPubliiが静的サイト生成を行いアップロードしてくれます。
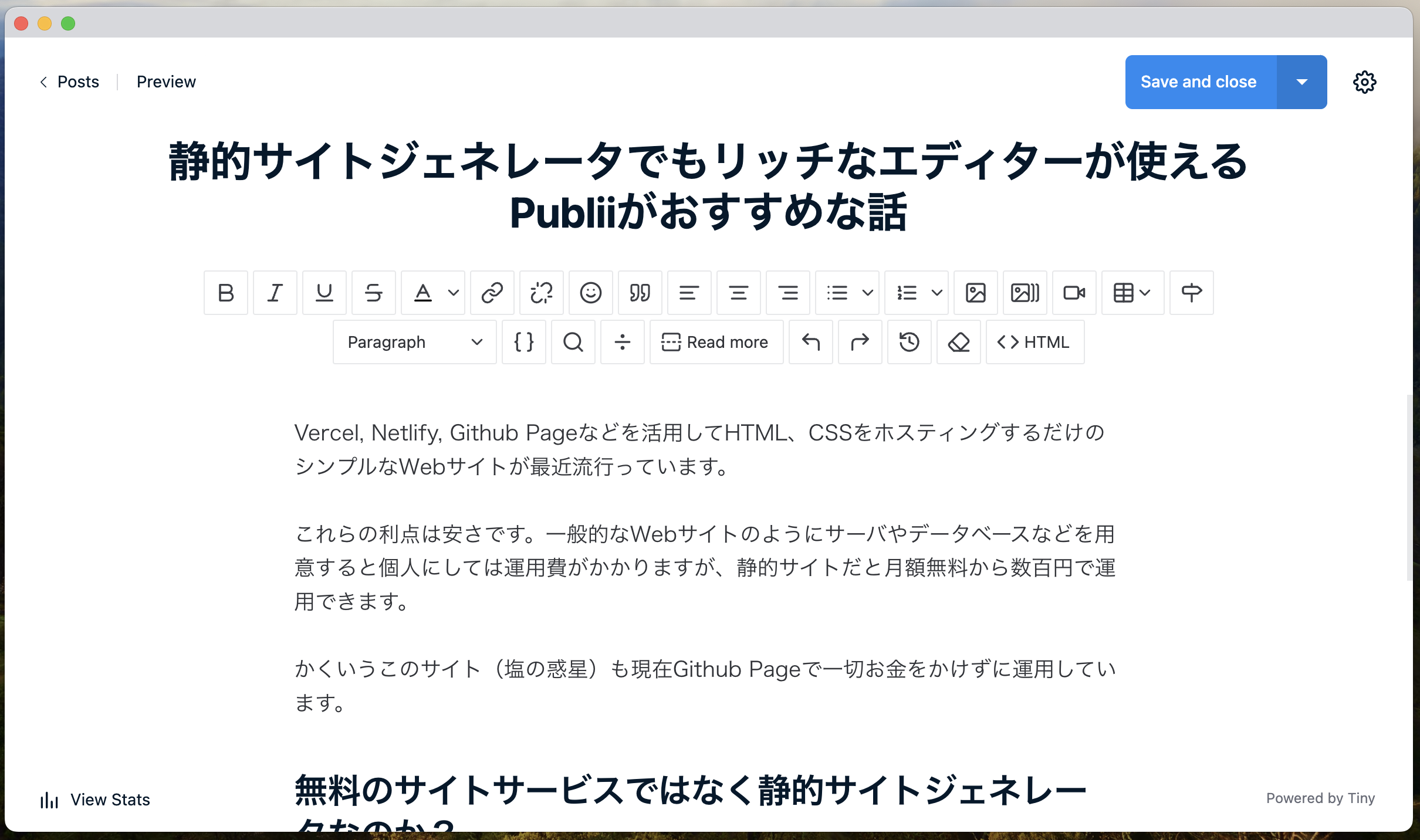
文章編集機能は非常に充実していて、大文字、斜線、リンク、見出し、リスト、画像。なにもかの操作が非常にスムーズです。
もちろんHTMLを直書きしたりすることもできます。
Publii: SEO対策機能もバッチリ

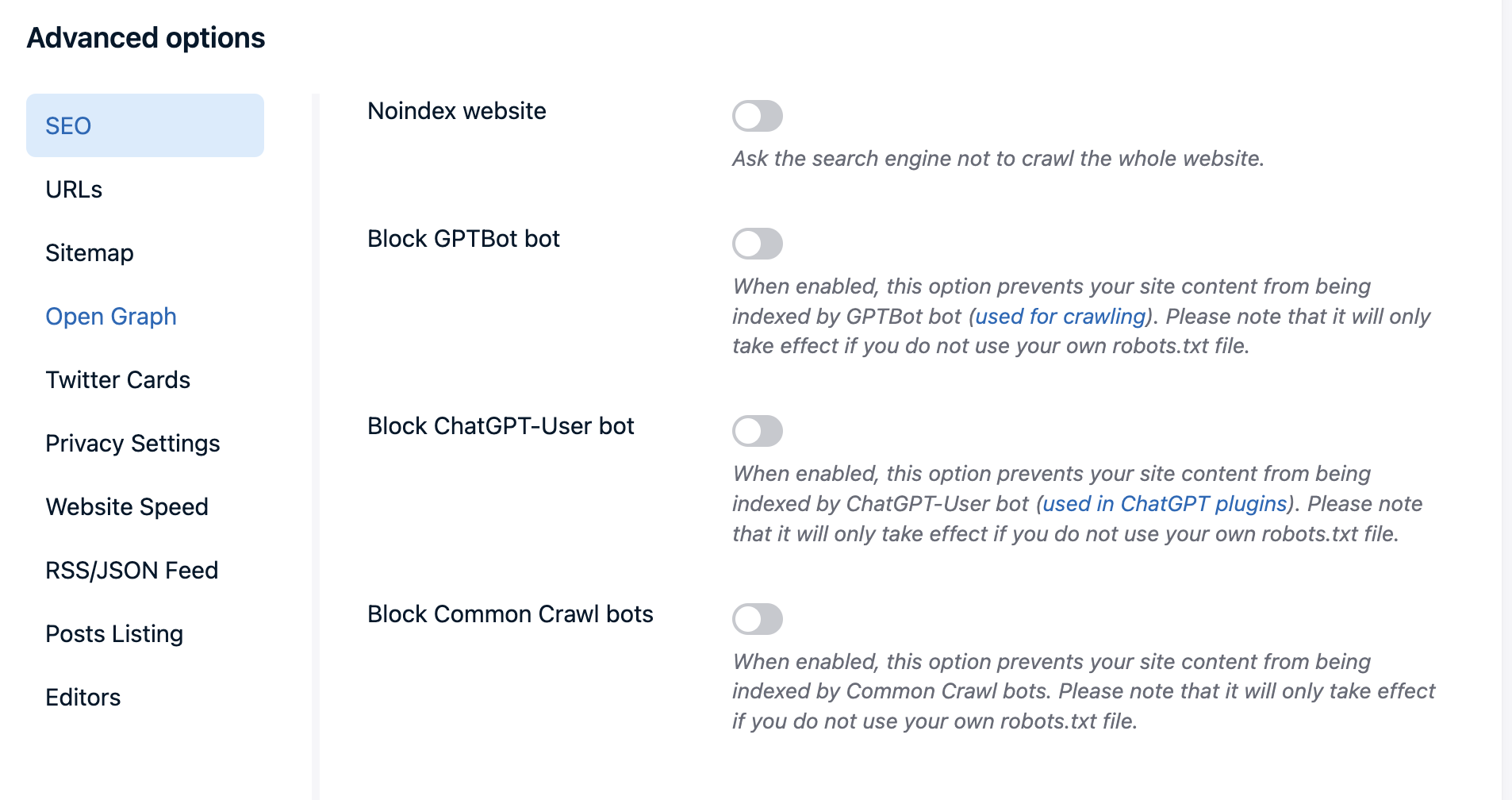
PubliiにはSEO関連の機能が充実しています。
画像の圧縮、JSON-LDはもちろんのこと、noindex設定、Slugなど細かく設定できます。
このサイト(塩の惑星)は内容が雑多な感じでSEO的にはあまり良くない感じですが、記事を書いた時のGoogle検索の平均掲載順位は15位くらいのようで問題なさそうです。
Publiiの今のところの弱点はテーマが少ないこと

ブログサービスといえば豊富なテーマが重要です。Publiiもテーマ機能があるのですが、テーマ数が多くないです(有料の物を入れても少ない)。
数少ないテーマもアメリカで流行っているサイト風で、日本向けでは使いづらい気がします。
テーマが少ない理由はまだPubliiが世間にはあまり知られていないマイナーな存在だからではないかと思います。
テーマの自作
塩の惑星ではPubliiのテーマを自作しています。この作業はなかなか骨が折れました。
特にHTML、CSSが得意ではない人にはハードルが高い作業でしょう…。
テーマ開発については現状下記の2つくらいしか情報がないと思います。
Publii公式のテーマ開発ガイド(英語)
SimonPadburyさんのテーマ開発チュートリアル(英語)
最後に
Publiiは使いやすいサイトジェネレータです。Notion風のエディターでWebサイトやブログなどを作りたいと思っている人にはすごくおすすめです。
Publiiがもっと流行ると良いなと思っているので、Publiiの使用を検討していて気になる点がある人、Publiiのテーマ開発で困っている人などは力になれるかもしれないのでぜひ塩の惑星に問い合わせて見てください。